
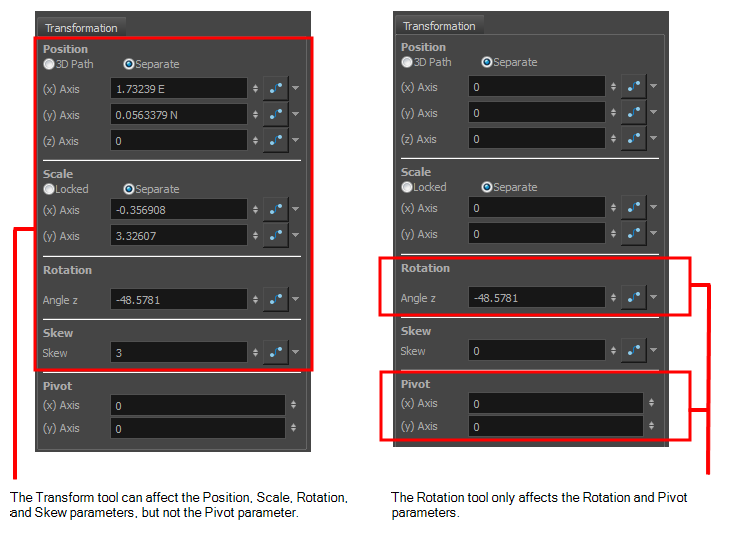
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
Animating text with the CSS transform "scale" property results in slightly jittery movement · Issue #182 · juliangarnier/anime · GitHub

Animations in CSS!, CSS animations make it possible to animate transitions from one CSS style configuration to another., Animations consist of two components, a style describing the CSS animation and ...

Day 22: Using container transform pattern to animate the appearance of a search box | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium