
Transparent Paper and Objects Box Square Shadows . Wall and Floor Drop Shadow Vector Collection Stock Vector - Illustration of container, collection: 94298042

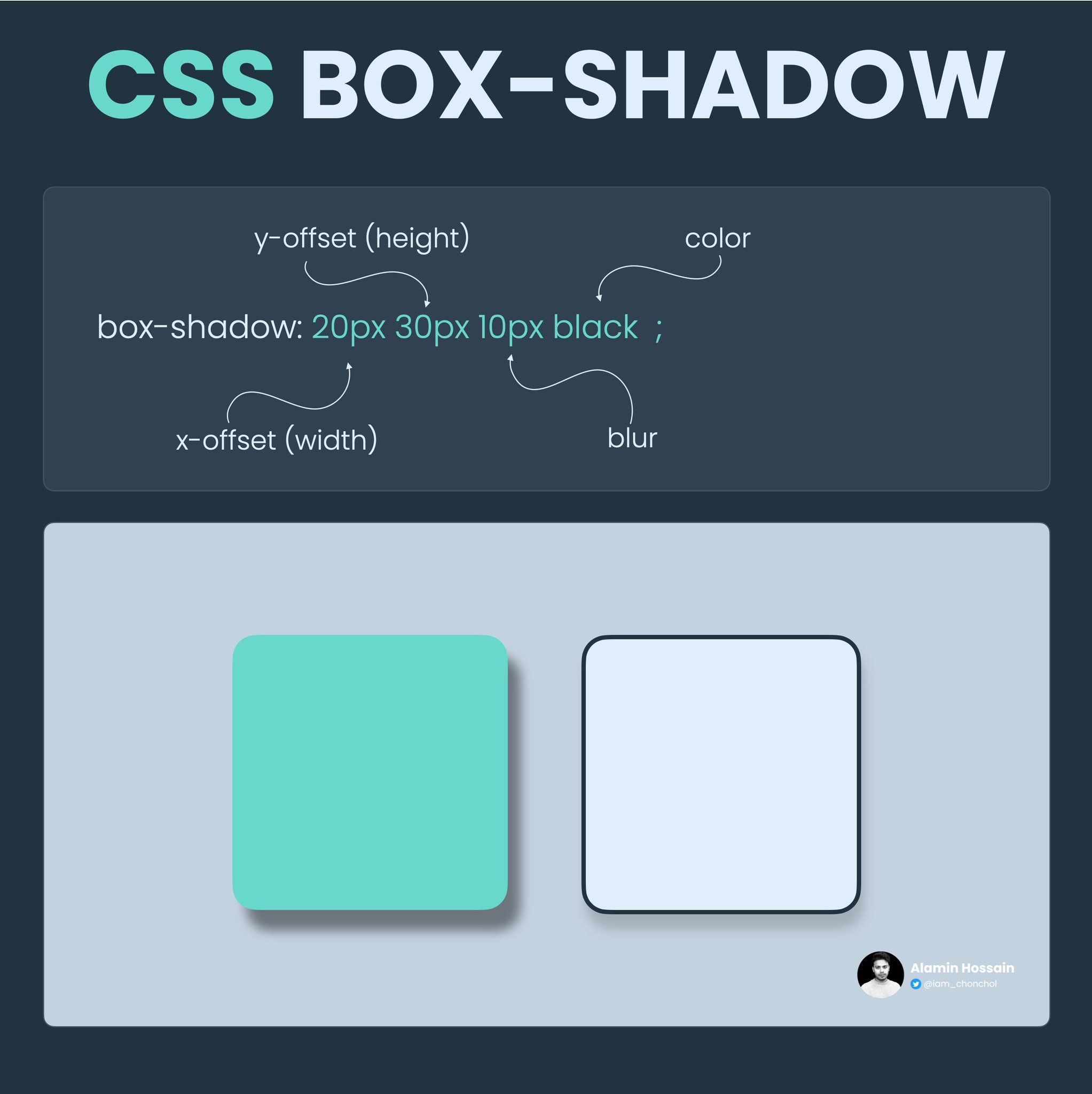
Alamin on X: "Learn CSS Box Shadow 🔥 ➼ Animated tutorial makes learning easier. https://t.co/iOP45CPqSE" / X

Amazon.com: MTG Magic Shadows Over Innistrad Booster Box New Factory Sealed - 36 packs : Toys & Games

css - How can I remove the elevation (box shadow) from a material-ui AppBar over one small section? - Stack Overflow



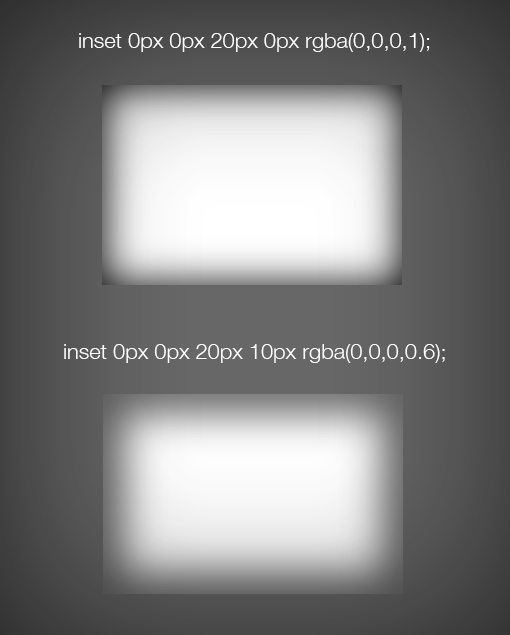
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](https://www.schmengler-se.de/wp-content/uploads/2014/12/css-box-shadow-inset-on-image.png)








![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](http://www.schmengler-se.de/wp-content/uploads/2014/12/css-3-box-shadow-over-image.png)








