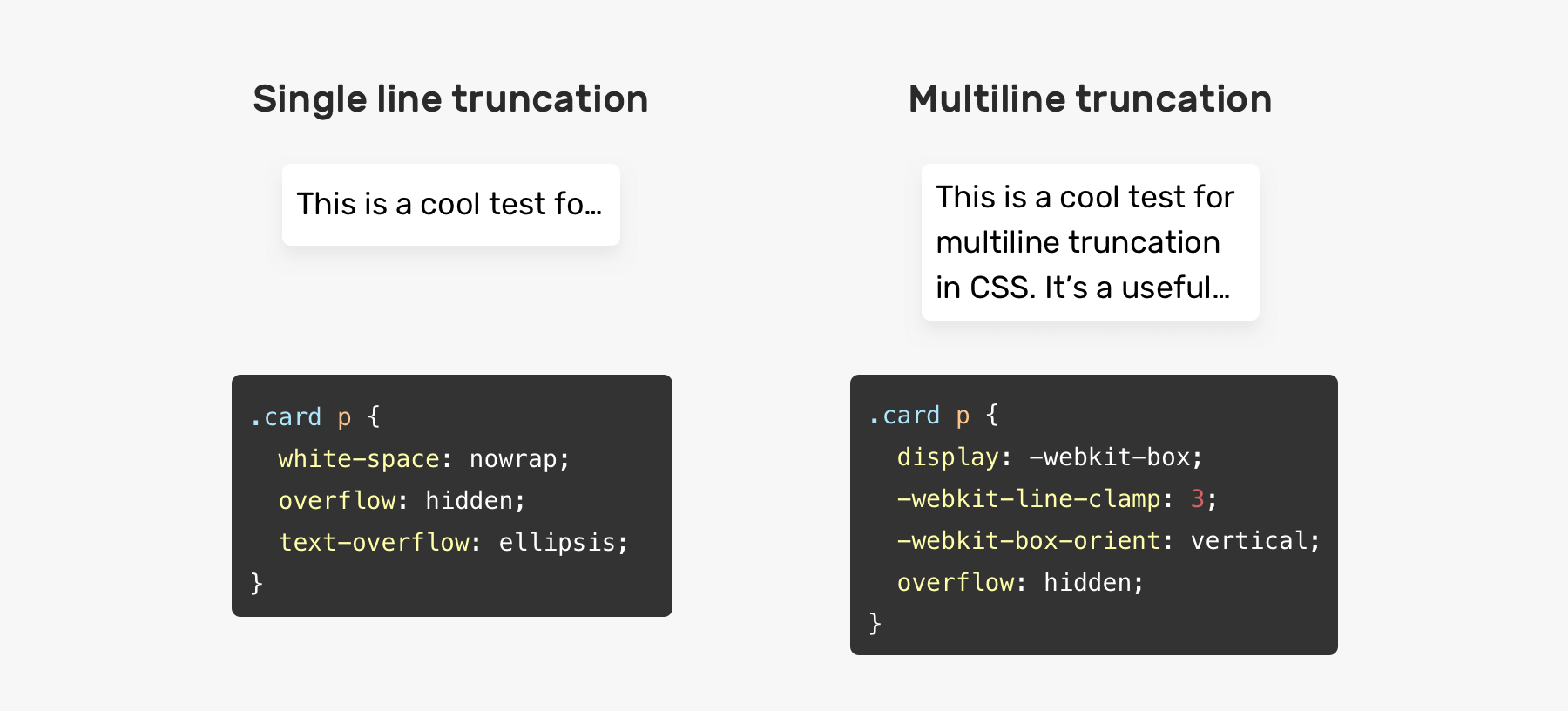
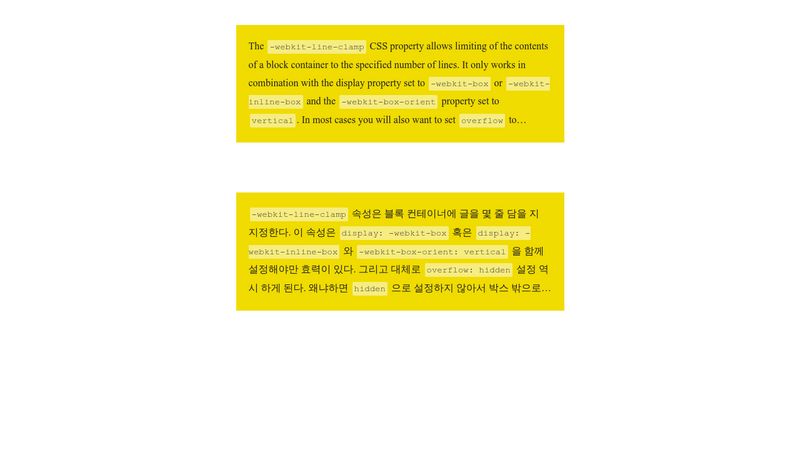
ˏˋrogieˎˊ on X: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow