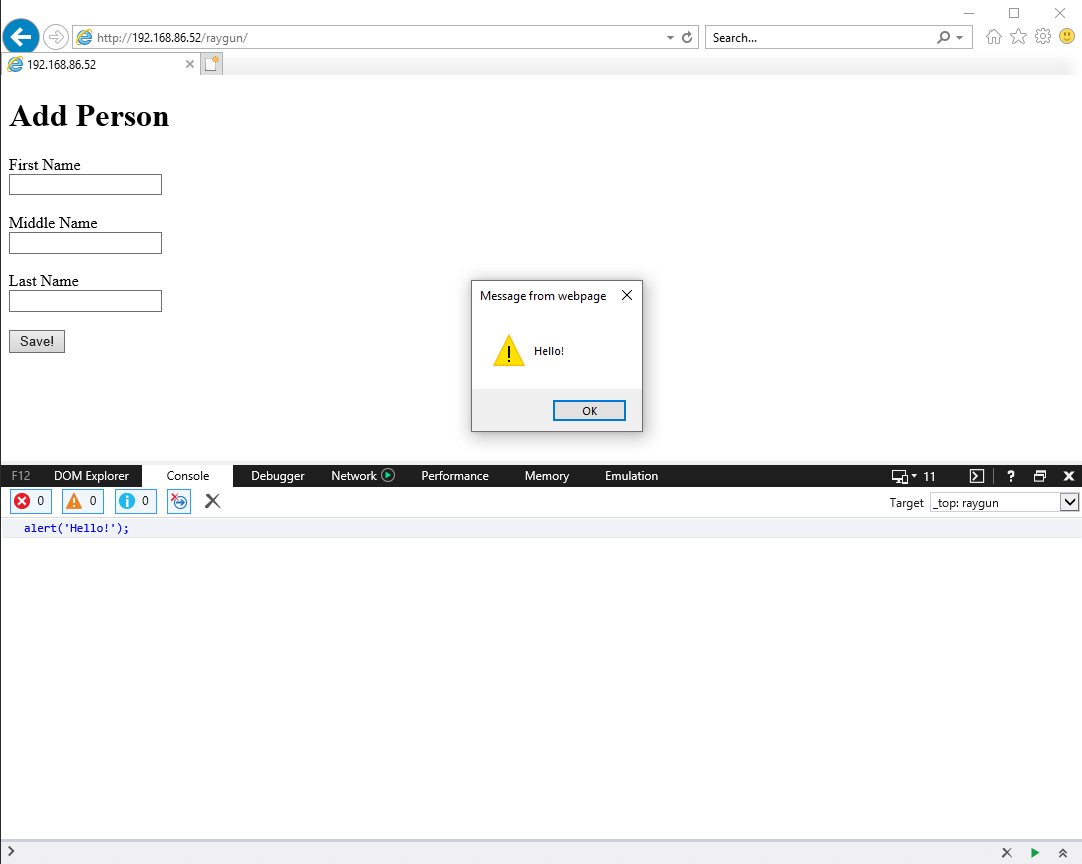
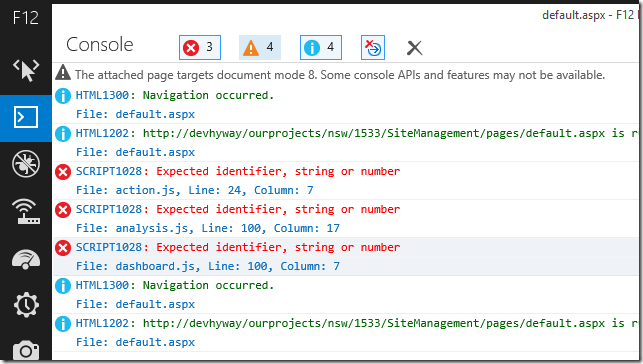
How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

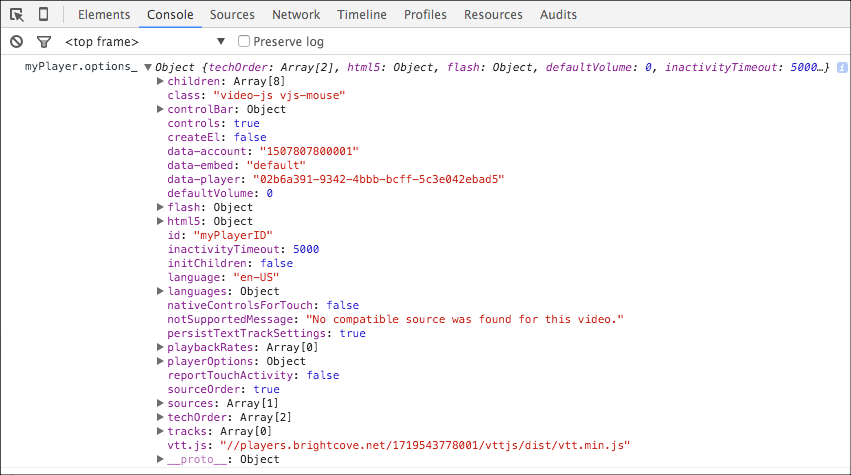
javascript - Internet Explorer Developer Tools how to preserve log upon navigation? - Stack Overflow

How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI