
Why Electron apps can't store your secrets confidentially: ` — inspect`option | by Vladimir Metnew | Medium

Debug sessions for webviews in electron do not appear · Issue #1432 · microsoft/vscode-js-debug · GitHub

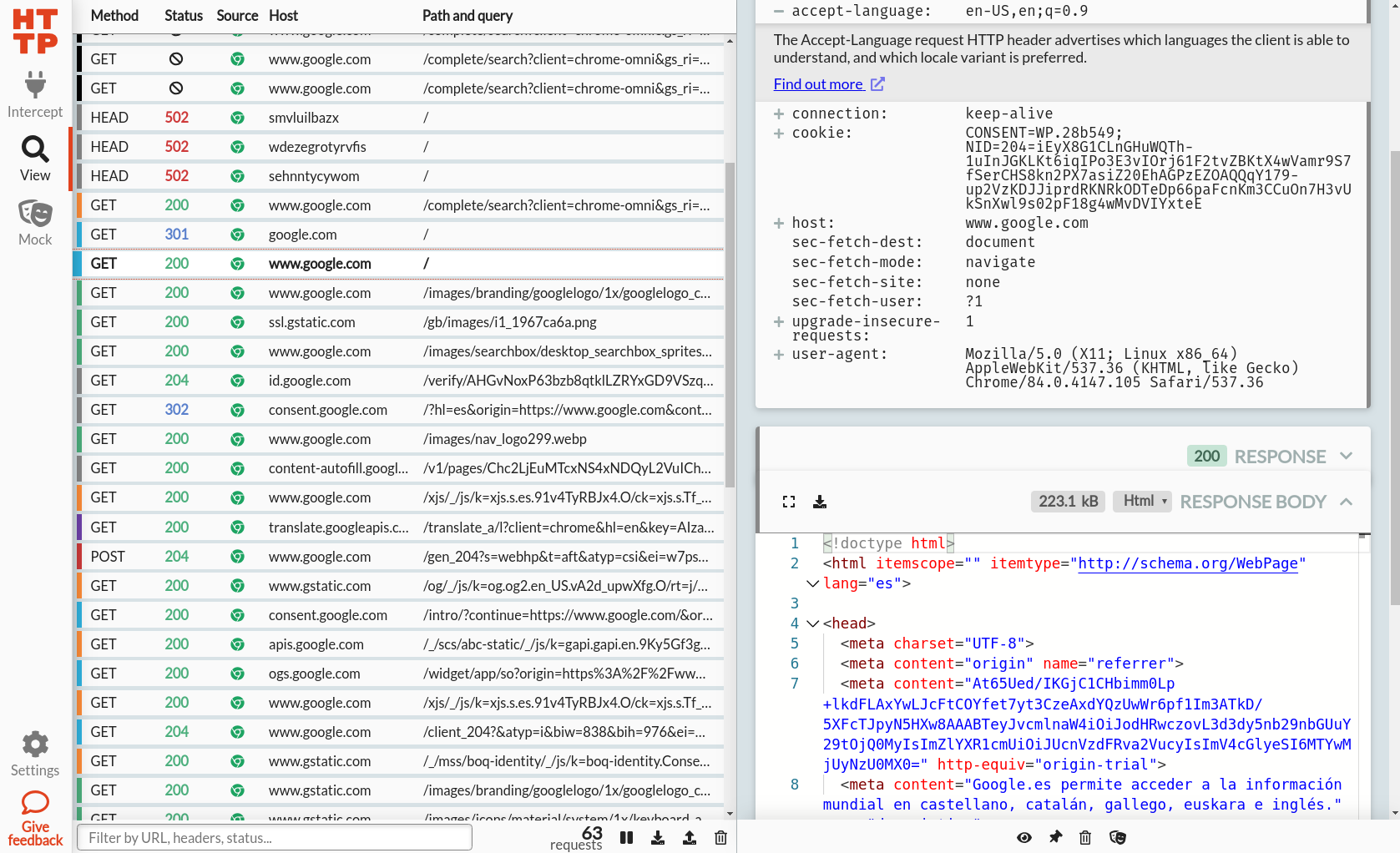
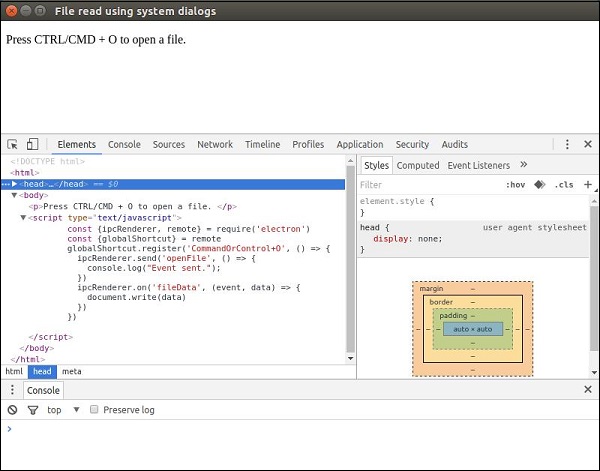
node.js - how to get a Network Panel show up when debugging Electron/Node applications - Stack Overflow

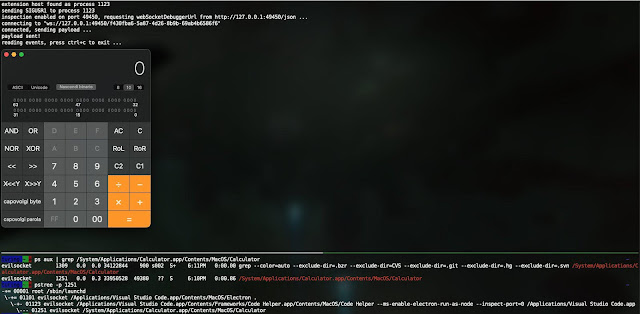
Jscythe - Abuse The Node.Js Inspector Mechanism In Order To Force Any Node. Js/Electron/V8 Based Process To Execute Arbitrary Javascript Code

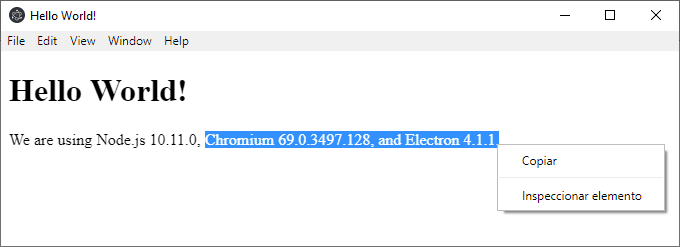
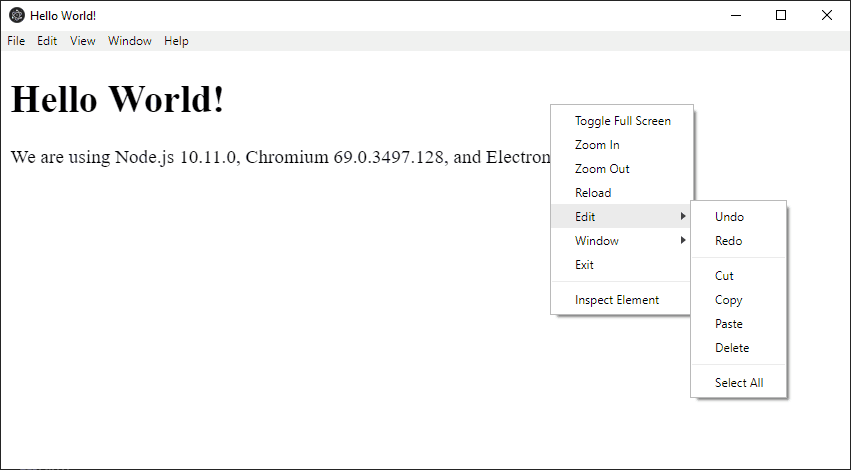
How to implement a native context menu (with inspect element) in Electron Framework | Our Code World















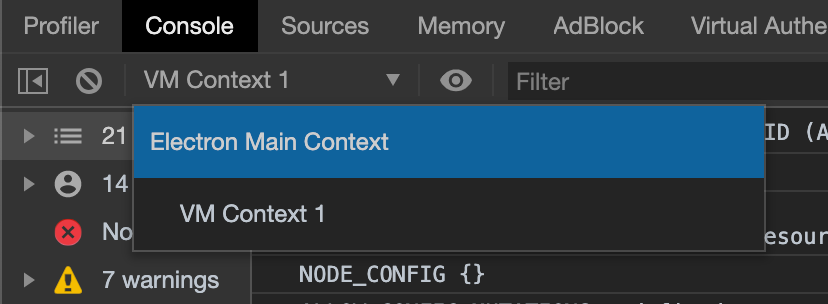
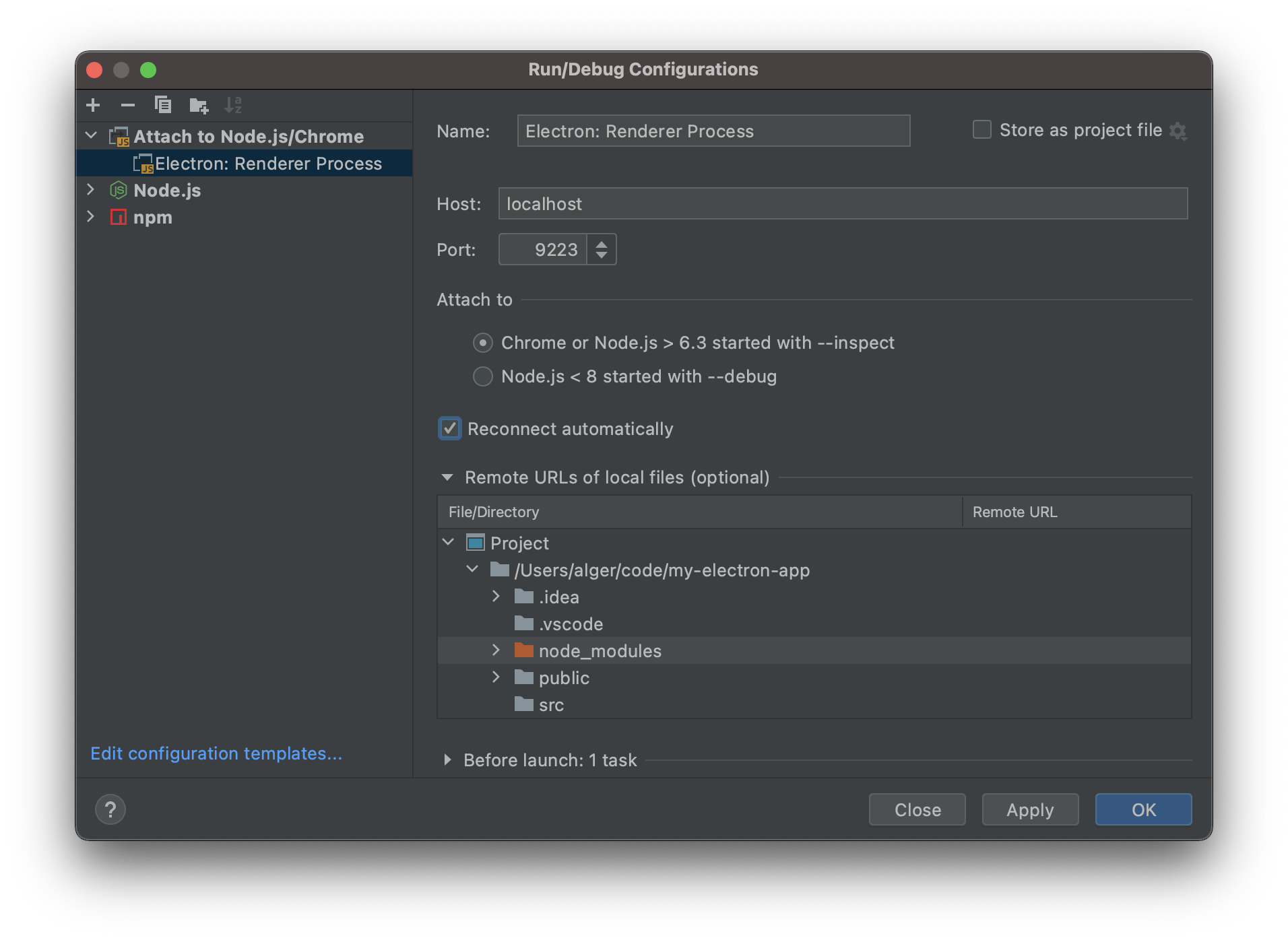
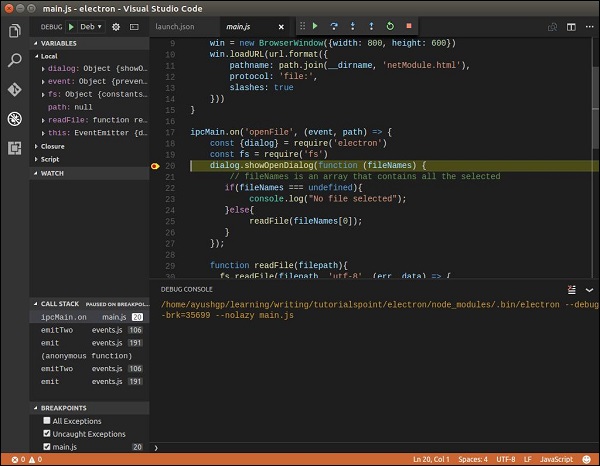
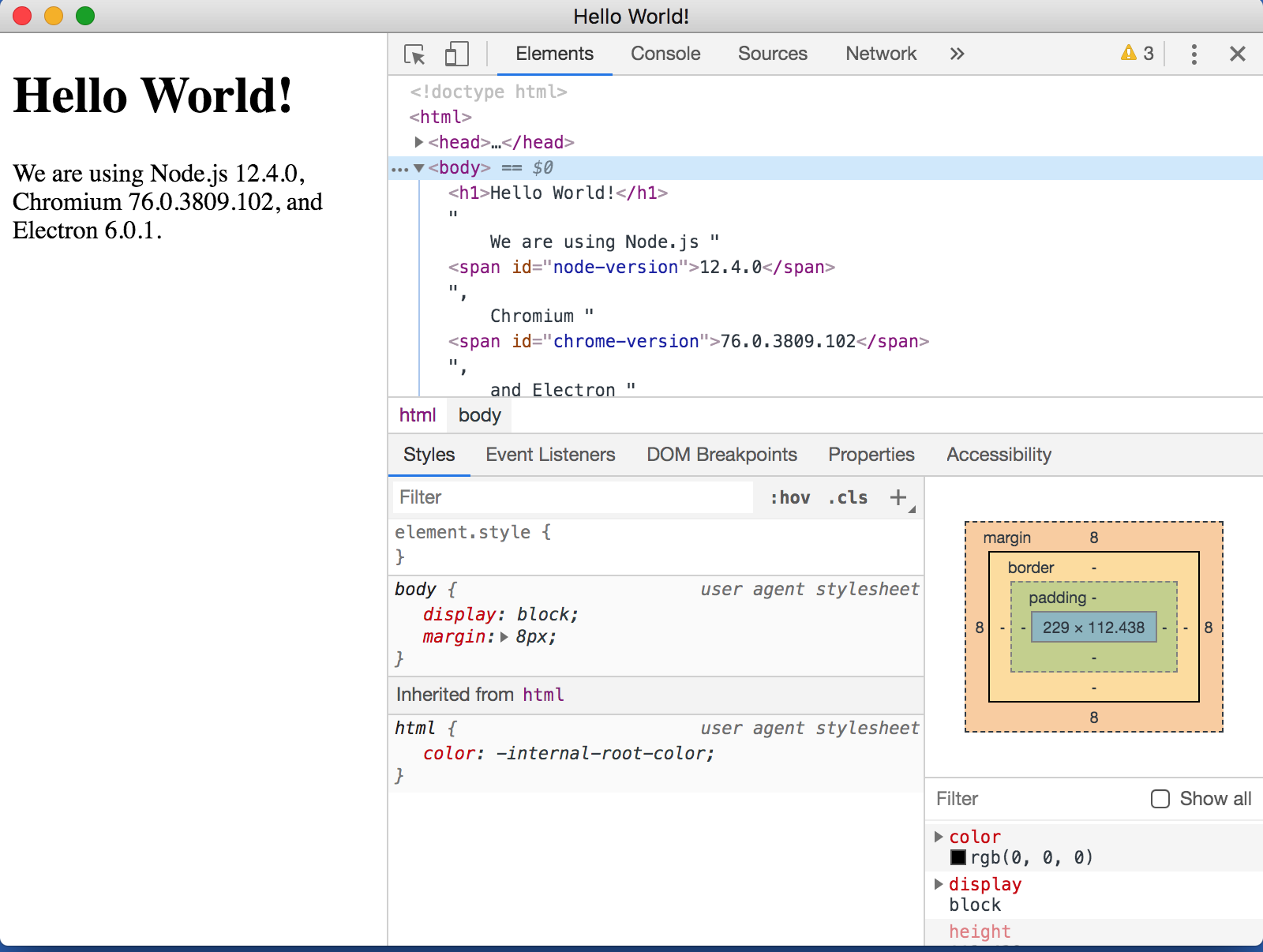
![Multi target Electron debugging in VS Code | [object Object] Multi target Electron debugging in VS Code | [object Object]](https://kwonoj.github.io/img/post/multi-target-dbg-electron-vscode/main_process_devtools.png)



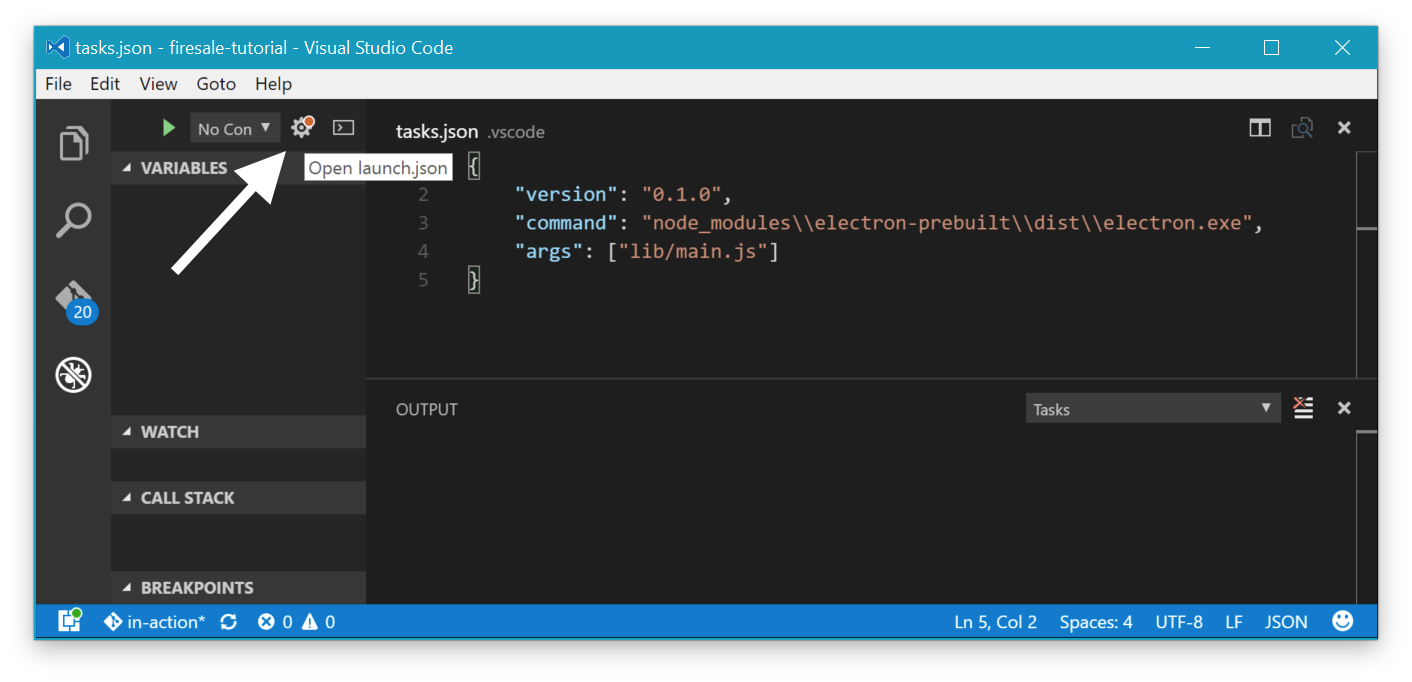
/presentations/electron-app/en/slides/sl60-1576028126021.jpg)