ToggleButtonGroup onChange does not work in version 0.31.1 · Issue #2734 · react-bootstrap/react-bootstrap · GitHub

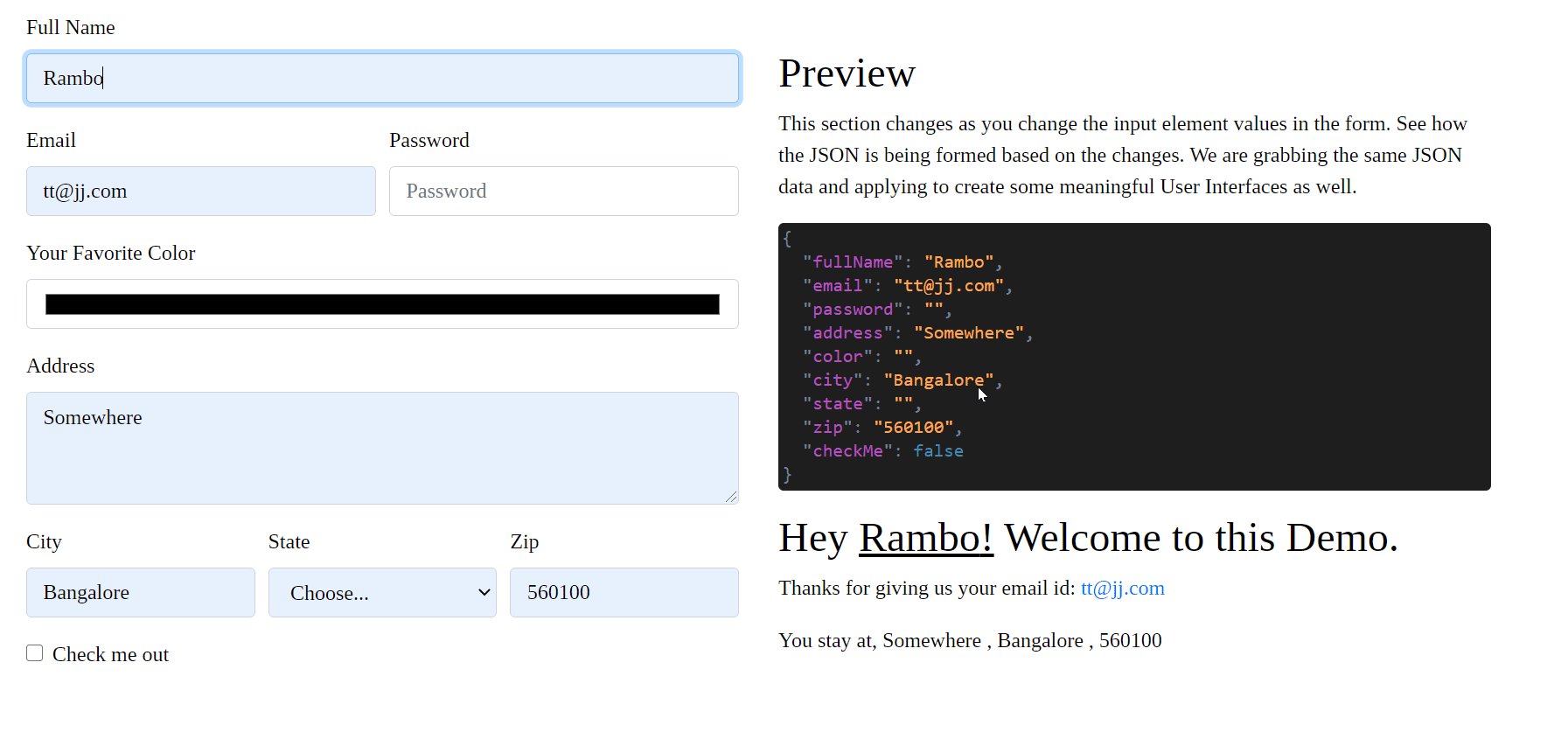
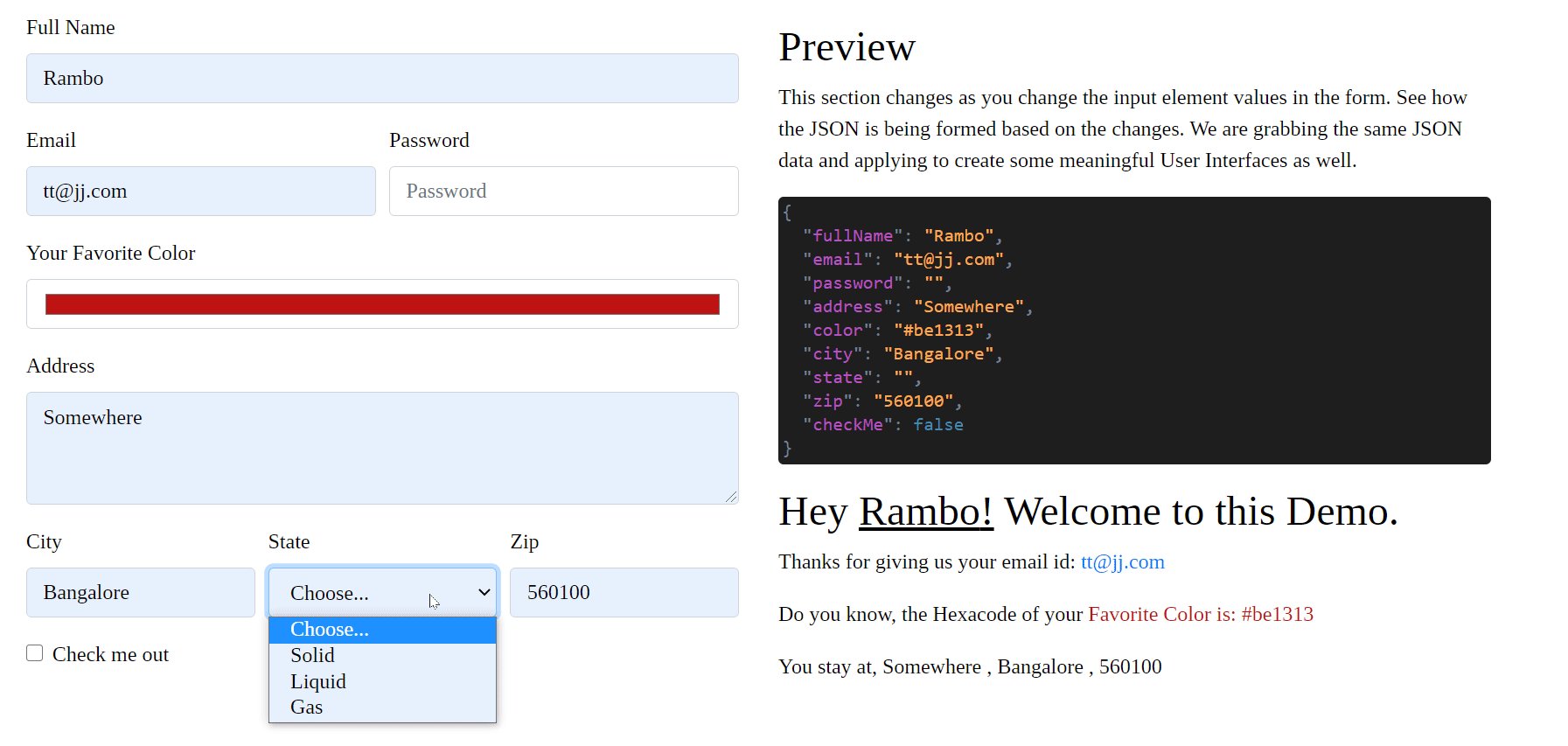
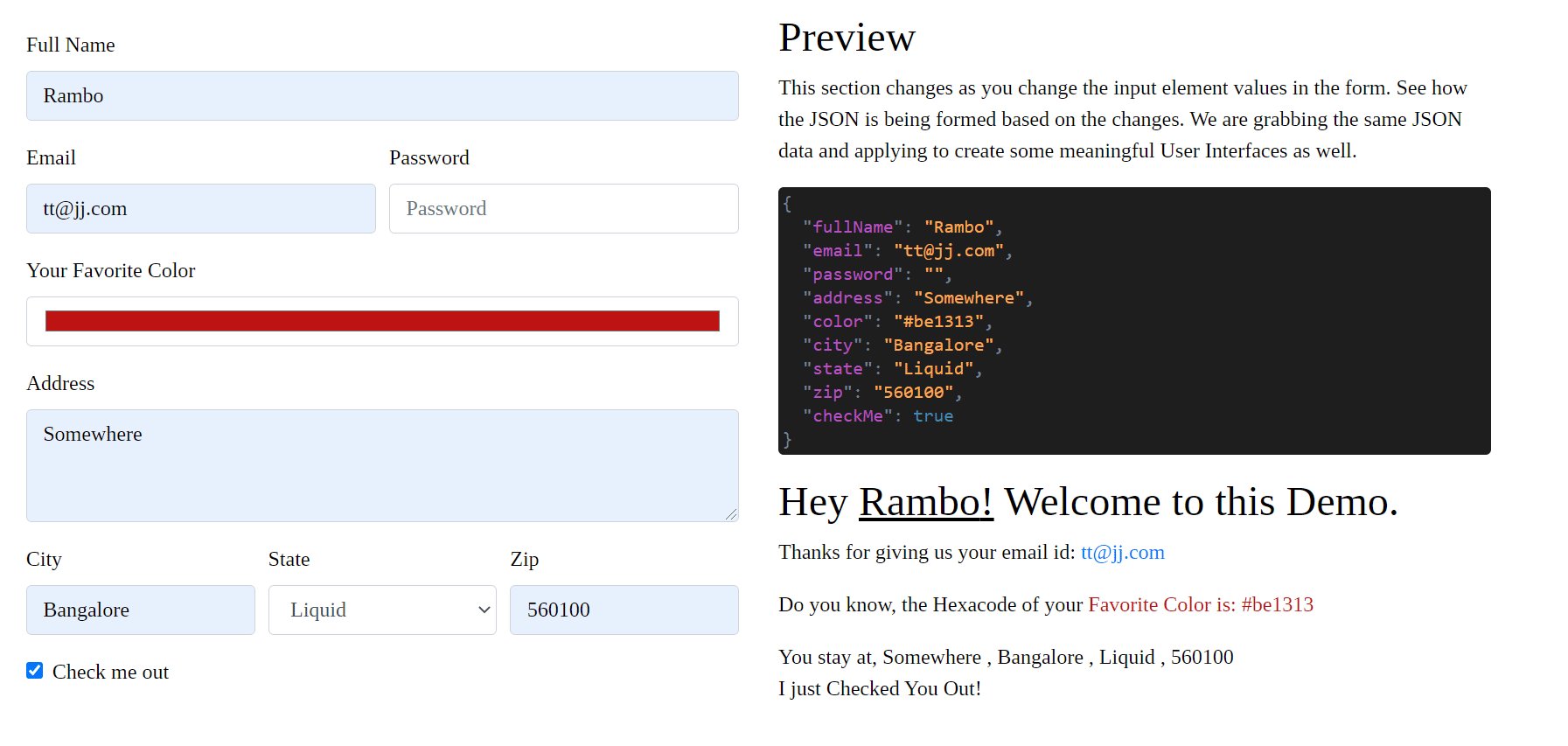
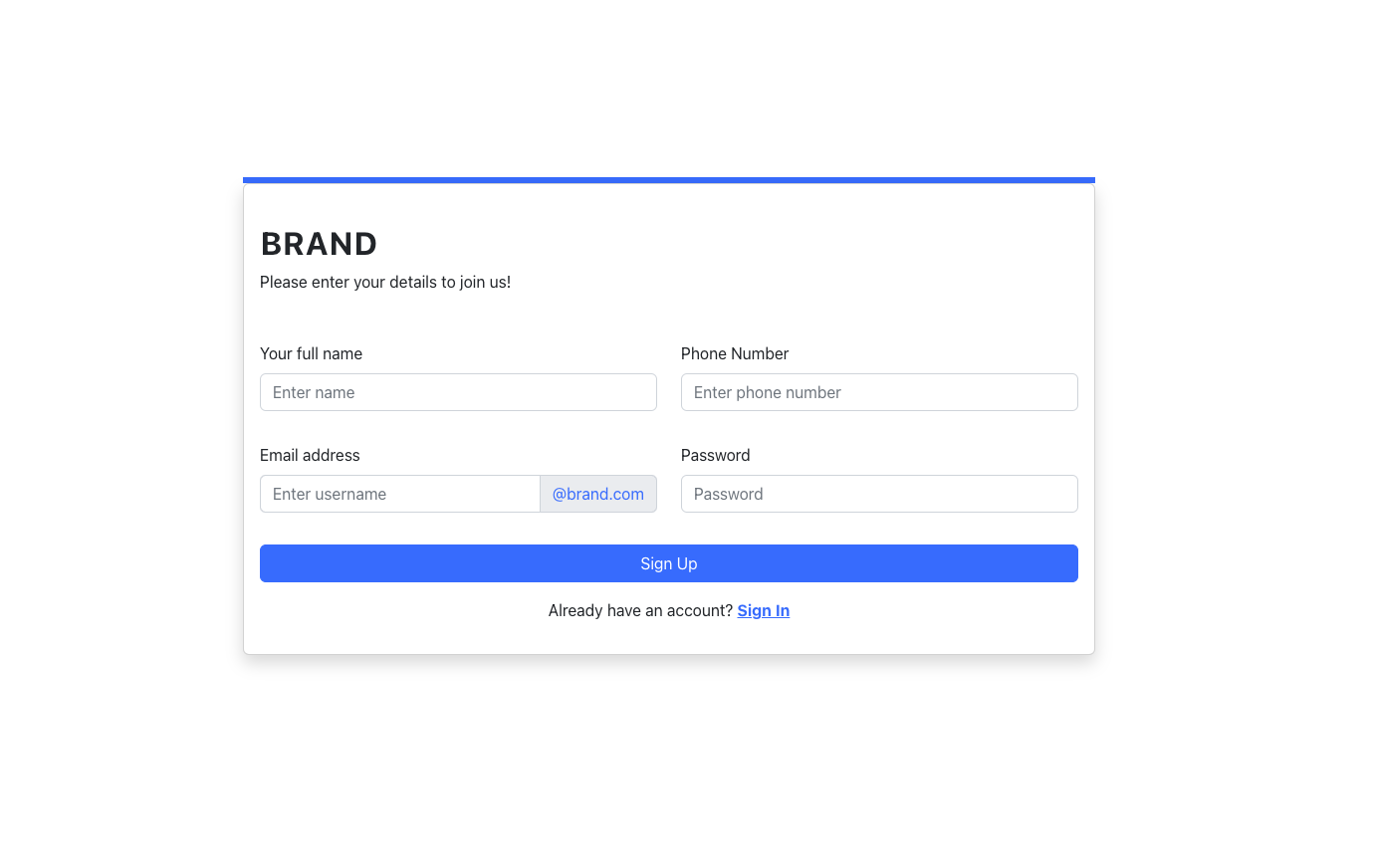
React Bootstrap: Creating Controlled Forms to Add and Update Data with a Flexible Number of Inputs | by Jeremiah Snidar | Dev Genius