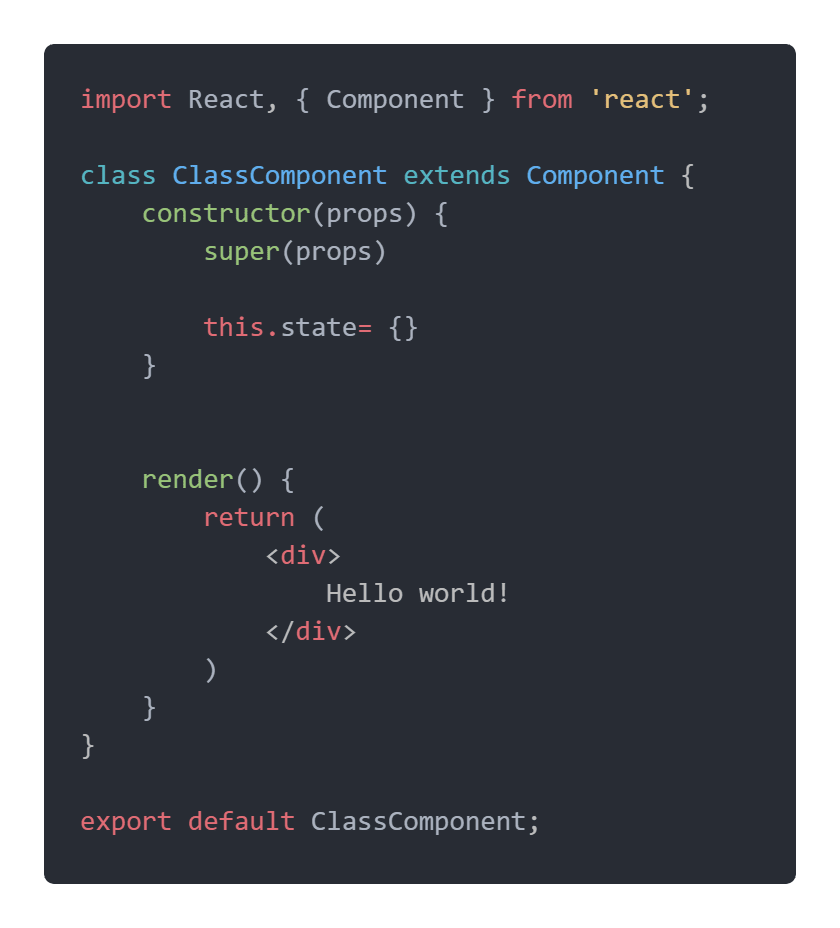
Class Components in React: The Legacy Method of Creating Components | by Angelo Gentile III | Medium

What is the purpose of using the super constructor with props argument in React? | by Kuldeep Tarapara | Medium

javascript - Why does react class component always need to call super(props) in its constructor? - Stack Overflow
types/react] Constructor super now requires passing props · Issue #21685 · DefinitelyTyped/DefinitelyTyped · GitHub




![Error] Access Props Using this.props - JavaScript - The freeCodeCamp Forum Error] Access Props Using this.props - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/original/3X/d/0/d0a71a83a7a1814b97dec41d98ec017af8e3c276.jpeg)