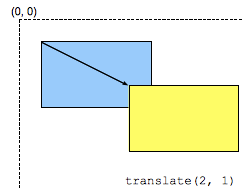
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

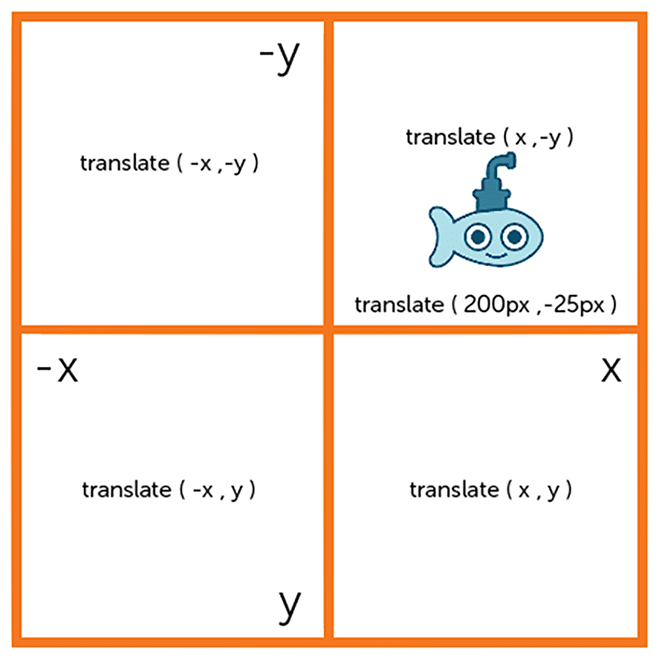
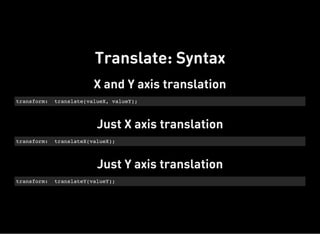
Tinloof on X: "✨ CSS Tip ✨ 🎠 If you want to use both "transform: translateY" and "transform: translateX", one may override the other. 💡 Instead, you can use transform: translate (x%,

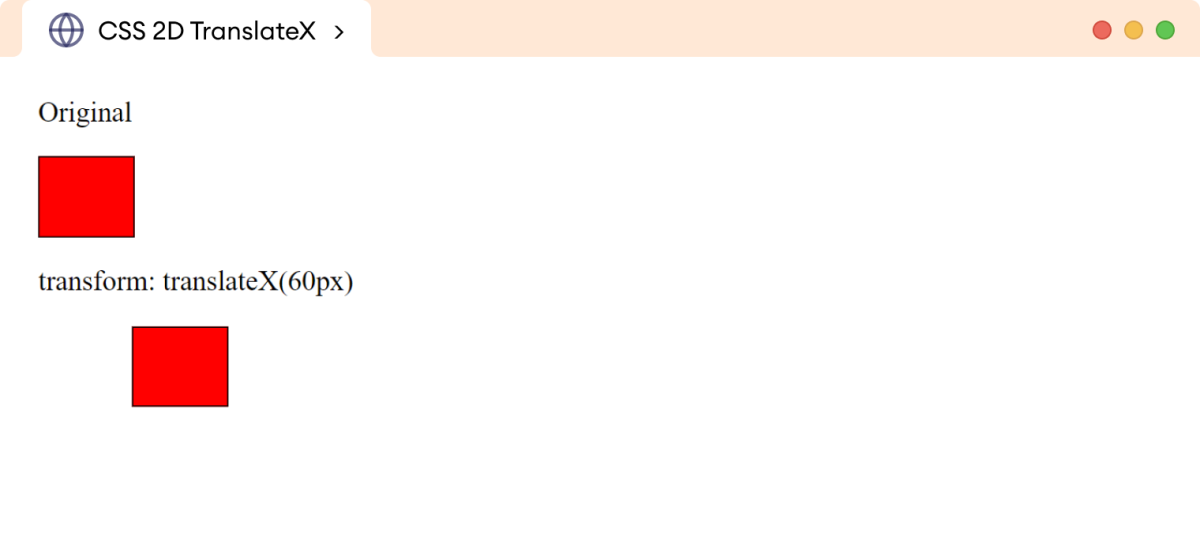
Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community